When i started my game Bubble Alkemist in 2013, when i was designing the bubbles , i used the same colors that i had used for the blocks in swipeblock. This can be seen in this video of one of the Bubble Alkemist early prototypes :
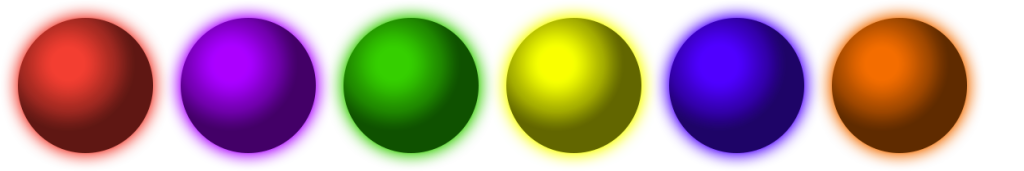
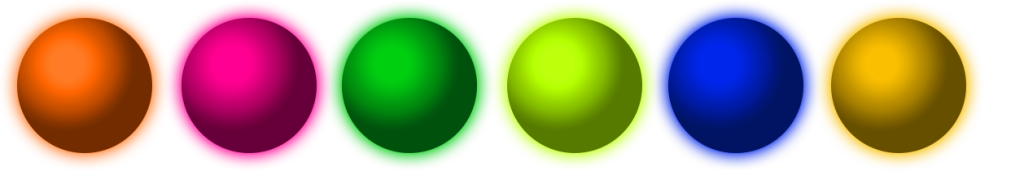
But in the feedbacks i had from Swipeblocks, some were relating the fact that some colors were not enough differentiated and some others not enough eye candy , so i decided to set some more traditional colors for this kind of game:

i was quite happy with this setting, but sometime after the release of the game i get some feedbacks again about these colors.
During the development i used a Galaxy Nexus, an LG L1 2 and a Nexus 7, on all this devices, the colors were OK, but it appears that it is not the case on some other screens.
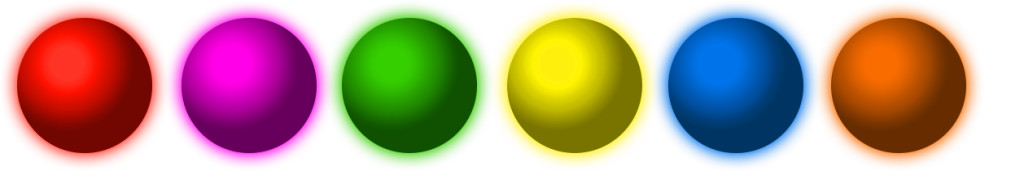
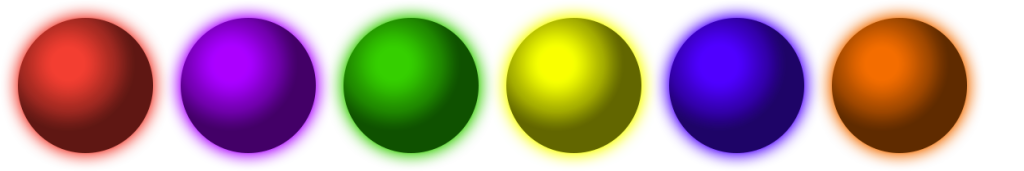
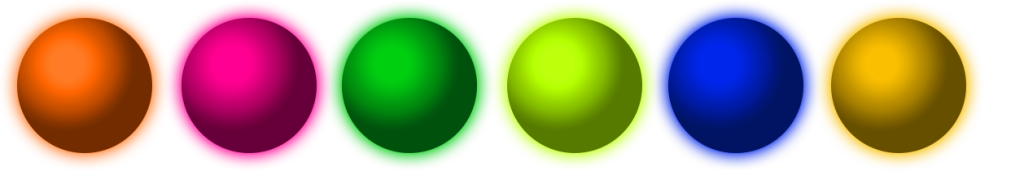
Here is a simulation of the current colors as they are rendered on such screens:

As you can see, violet and blue are near.
Red and orange, green and yellow are not so far from each other, but violet and blue are the worst case.
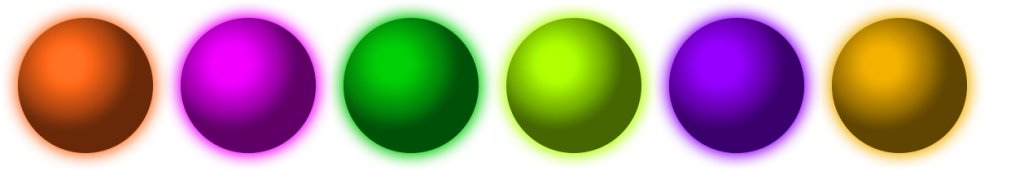
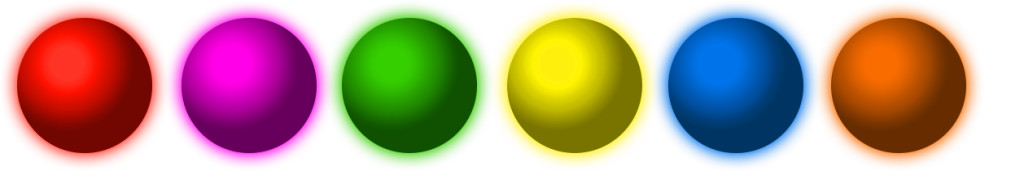
So here comes a new photoshop round, and i finally get this :

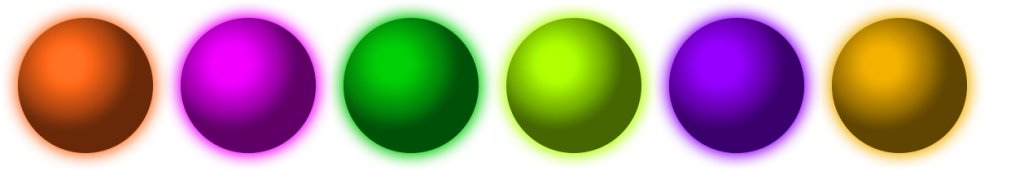
and its tinted counterpart :

Let’s compare the old and new colors, first without the screen tint:


And with the tint


Most of the work was done on the blue and the violet, to remove the red component in blue and the blue in violet. I also gave more power to the red, more luminosity and less blue in the yellow. Orange get a very subtle saturation boost and green was unchanged.
Now i have to test on real devices, i think the red and violet are too near on “normal” screens now, maybe i’ll have to bring back some blue in it.
Links: → Visit Store → Search Google